Top 15 Best Lightweight CSS Frameworks with No JS
Find the best lightweight CSS frameworks for responsive, customizable, and JS-free solutions. Discover our top 15 picks, designed to simplify your design process and improve website performance.
What I fancy about most of those is that they all use the latest technologies, are straightforward to customize, are lightweight, and (the most powerful, I guess) are JS-free — no need for jQuery or other JS Library.
Let's explore the list of 15 best lightweight CSS Frameworks, and see the differences, strengths, and weaknesses of each one of them, as well as what projects they meet and what technologies they use!
How to choose the best lightweight CSS framework
I know each developer has their rules for choosing the CSS framework, but these are the rules I followed to complete this list:
- Simple and Straightforward to install.
- No JavaScript dependencies or other tools.
- Fully responsive and/or mobile-first.
- Uses modern CSS approaches, such as variables, rem, and so on.
- Easy to customize, to be able to use only what you need.
- Maybe a few ready-to-use UI components would be good.
- Other small stuff lightweight frameworks could provide.
Without further ado, let's get to the list!

1. Bulma [Based on Flexbox]

Bulma is probably one of the most popular CSS frameworks.
It's mobile-first, open-source, and based on Flexbox – it gives all you need to build any web project, simple or complicated.
Because Bulma only contains CSS classes, it doesn't have any impact on the HTML code you write. So to style an <input /> tag, you must add .input class to it.
It relies on 39 .sass files which you can import individually - to have just the custom styles you need, as well as lighter and smaller styles files.
How to Install Bulma
There are 3 ways to install Bulma:
- Via NPM
npm install bulmaoryarn add bulma. - Use the jsDelivr CDN to link to the Bulma stylesheet.
- Use the GitHub repository to get the latest development version.
2. Pico.css [Minimal CSS Framework]

Pico.css is one of the best lightweight CSS frameworks based on styling native HTML elements. It uses just a few .classes, less than 10.
Light or Dark mode is automatically enabled according to the user preference.
It has a straightforward and responsive grid, community support, and components like accordions, cards, dropdowns, and even modals, and all of this without any javascript code.
There's no doubt that Pico.css is a modern CSS framework nowadays.
How to install Pico.css
Like other lightweight CSS frameworks, Pico.css provides 3 ways to install it:
- Via NPM
npm install @picocss/picooryarn add @picocss/pico. - Use the jsDelivr CDN.
- Use the GitHub repository to download the latest version.
3. HiQ [A high-IQ CSS framework]

HiQ is a UI framework developed utilizing PostCSS and gets the power of exciting new CSS features, like custom properties. If you use the source version, you can use custom selectors and mixins to make styling more comfortable.
Jump-start your styling with a lightweight, merely customizable modern framework that is made with CSS custom properties and the latest best practices.
Drop HiQ into your project, adjust some CSS variables, and you're ready to go.
Let HiQ take responsibility for the primary button, input, and another part of HTML styling so you can concentrate on what's essential.
How to Install HiQ
There are 3 ways to install HiQ:
- Via NPM
npm install hiqoryarn add hiq. - Use the jsDelivr CDN to link to the HiQ stylesheet.
- Use the GitHub repository to get the latest development version.
4. Pure.css [A Set of Responsive CSS Modules]

Pure.css is a mobile-first CSS framework, based on a set of small and responsive CSS modules that you can import apart just if you need.
Being split into small modules, like Grids, Forms, and Buttons, Pure.css is a ridiculous small CSS framework. The entire set of modules is around 3.5KB* minified and gzipped. If you decide to include only a few modules, you'll save even more bytes.
How to install Pure.css
Pure.css provides many ways to install it, we'll just list a few:
- Via NPM
npm install purecssoryarn add purecss. - Use CDN like cdnjs.
- Use the GitHub repository to get the latest development version.
5. Cirrus CSS [A Utility Classes SCSS framework]

Cirrus CSS is a component-and-utility-centric SCSS framework designed for rapid prototyping. It contains beautiful reusable components and utility classes for fully responsive websites.
It's like the tailwind but without javascript dependency.
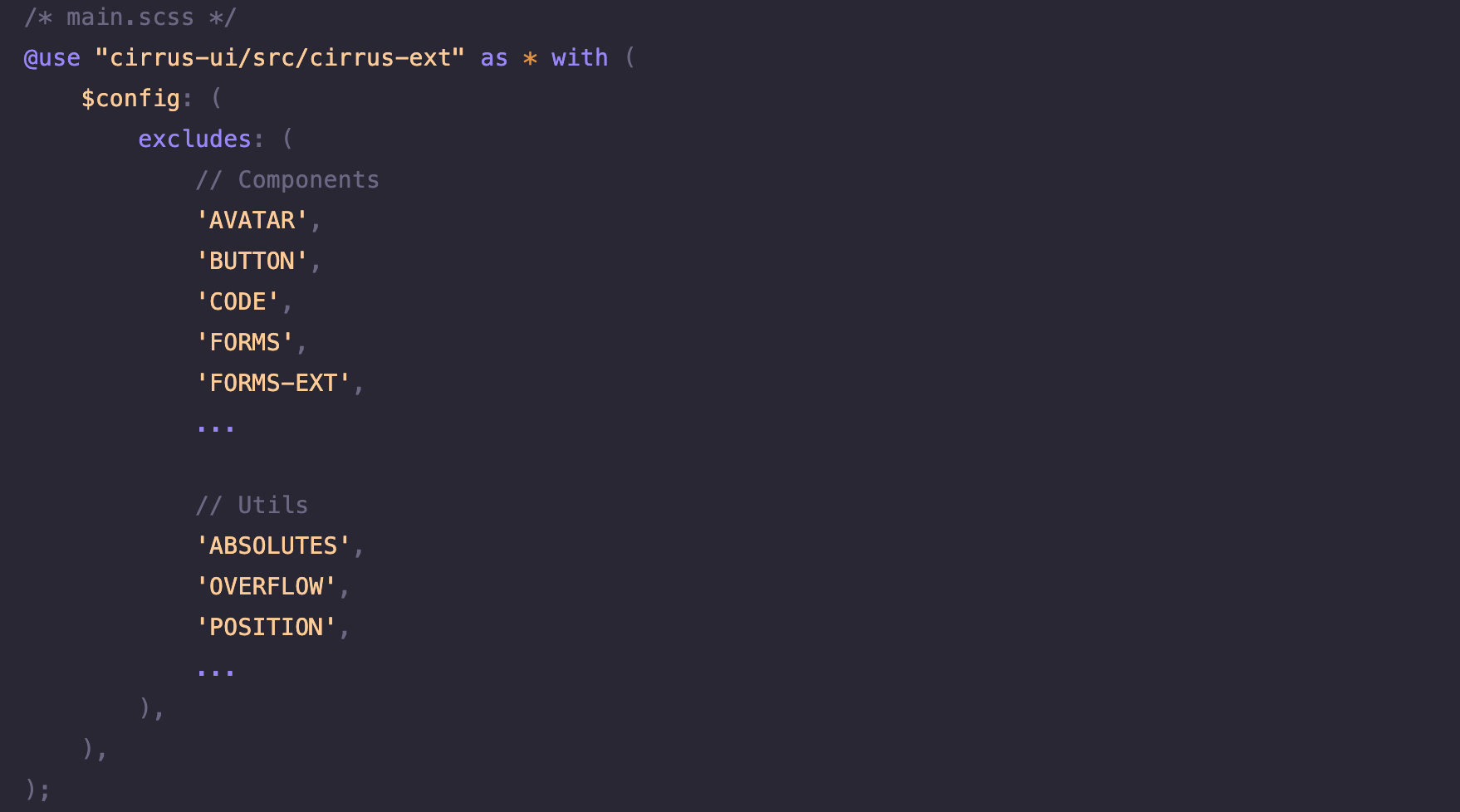
What makes Cirrus CSS different than other CSS frameworks, is that it can be configurable straight from scss file.
For instance, you can exclude the components and other utils you don't need by simply adding to excludes option inside config:

You can also disable all features and only enable the ones you need.
How to install Cirrus CSS
Cirrus CSS library provides a few ways to get started, let's list a few of them:
- Via NPM
npm install cirrus-uioryarn add cirrus-ui. - Use the JsDelivr.
- Or use the GitHub repository to get the latest release.
6. Mini.css [Minimal and Responsive Framework]

mini.css is one of the cleanest tools for creating responsive websites, that look attractive on any device and load fast on mobile connections.
Its small size (below 10 KB gzipped), its responsive CSS grid, and modern elements guarantee that all your users are happy and can reach your website anytime, anywhere.
Linking the gap between fully-featured frameworks (e.g., Bootstrap and Semantic UI) and micro frameworks (e.g., Milligram and Pure.CSS), mini.css bundles many points in a tiny package;
It relies only on CSS - suggesting you do not have to bother with any conflicts with other Javascript libraries you might be using.
Creating a CSS framework that feeds any responsive design is not a simple task, but mini.css succeeds in progressing to the occasion by implementing far-reaching and consistent documentation in succession with templates, examples, and semantic HTML markup.
How to Install Mini.css
There are 3 ways to install Mini.css:
- Via NPM
npm install mini.cssoryarn add mini.css. - Use the cdnjs to link to the mini.css stylesheet.
- Use the GitHub repository to get the latest development version.
7. SPECTRE.CSS [Lightweight CSS Framework]

Spectre.css is a lightweight (~10KB gzipped), modern, and responsive front-end framework for the extensible development of web design. A lightweight starting point for your projects.
Flexbox-based, Elegantly designed, and advanced elements and components for creating websites and web development.
Spectre provides basic styles for typography and elements, a flexbox-based responsive layout system, pure CSS components, and utilities with best-practice coding and consistent design language.
How to Install Spectre.css
Here are 3 ways to get started with the Spectre CSS framework in your projects:
- Via NPM
npm install spectre.cssoryarn add spectre.css. - Use the cdnjs to link to the spectre.css stylesheet.
- Use the GitHub repository to get the latest development version.
8. Tachyons [CSS Toolkit]

Tachyons is not just a modern CSS framework for web pages. It’s a bunch of tiny modules that can be combined and united or used separately.
Use only what you demand, omit the rest. Everything should be 100% responsive.
Your website should go despite a user’s device or screen size.
No matter the lighting, or the device, font sizes, and contrast should be high enough for your users to comfortably read your content.
Clear documentation aids in constructing a shared perception of design models amongst your team. This helps promote reuse and decreases the amount of repetition in a codebase.
How to Install Tachyons
There are 3 ways to install Tachyons:
- Via NPM
npm install tachyonsoryarn add tachyons. - Use the cdnjs to link to the tachyons.min.css stylesheet.
- Use the GitHub repository to get the latest version.
9. Turretcss [Responsive CSS Framework]

Turretcss is meant to make responsive web design, and scalable CSS development easy, and predictable.
Write clean, simple, and modern HTML & CSS with intuitive size and style utilities with PostCSS and postcss-preset-env.
Mobile-first block element styles and full viewport breakpoint coverage perform complex responsive web interface developing simple.
The low specificity and intuitive style inheritance let you use the cascade to style components with consistent advantages.
Usability is at the nucleus, with large tap targets for buttons and links, clear indicator palettes for error handling, and a focus on semantic HTML development.
Develop custom designs and interfaces with a solid base of typography selections, responsive grids, color options, input types, and a full set of default HTML elements.
Scale elements larger or smaller with flexible viewport-based measured variable values — the scale on the fly with regular measurement scales for HTML elements and viewports.
How to Install Turretcss
There are 2 ways to install Turretcss:
- Via NPM
npm install turretcssoryarn add turretcss. - Use the GitHub repository to get the latest version.
10. Picnic CSS [Lightweight and Beautiful CSS Library]

Picnic is one of the lightweight CSS frameworks under 10kb.
It is written in SCSS with multiple variables and classes to make it straightforward to extend. It is entirely modular, so you can effortlessly adjust and test each element.
Get the best practice for your users with various complex and meticulously crafted CSS transitions.
The native HTML elements get a boost, so you don't need to write presentation classes combined with your HTML.
How to Install Picnic CSS
There are 3 ways to install Picnic CSS:
- Via NPM
npm install picnicoryarn add picnic. - Use the jsdelivr to link to the picnic.min.css stylesheet.
- Use the GitHub repository to get the latest development version.
11. Milligram [A Minimalist CSS Framework]

Milligram provides a minimal setup of styles for a swift and neat starting point. Just in!
With barely 2kb gzipped, it makes Miligram one of the lightweight CSS frameworks.
It's specially designed for more reliable performance and higher productivity, with more scattered assets to reset - resulting in cleaner code.
How to Install Milligram
There are 3 ways to install Milligram:
- Via NPM
npm install milligramoryarn add milligram. - Use the jsdelivr to link to the milligram.min.css stylesheet.
- Use the GitHub repository to get the latest version.
12. Wing [A Beautiful CSS Framework]

Wing is a beautiful, lightweight CSS framework created for minimalists.
It arrives stuffed with features, including styling for most components, a grid, and some elements, all in just 5kb.
The styles that come with Wing are clean and modern, dropping it into your project will give you a headstart in design.
All you ought to do is drop Wing into your project, and everything will be styled automatically.
There is an insignificant quantity of classes to learn.
How to Install Wing
There are 3 ways to install Wing:
- Via NPM
npm install wingcssoryarn add wingcss. - Use the jsdelivr to link to the wing.min.css stylesheet.
- Use the GitHub repository to get the latest version.
13. Chota [A Micro CSS Framework]

Chota is a genuinely tiny lightweight CSS Framework, about 3Kb.
It doesn't require any preprocessors, drop it within your project and play. Simple to extend thankfulness to CSS variables.
It comes with a handful of UI components and utilities, like a magic 12-column grid.
It supports icons out-of-the-box as well.
How to Install Chota
There are 3 ways to install Chota:
- Via NPM
npm install chotaoryarn add chota. - Use the jsdelivr to link to the chota.min.css stylesheet.
- Use the GitHub repository to get the latest version.
14. Skeleton [Responsive CSS Boilerplate]

Skeleton is a lightweight CSS framework with ~400 lines & built with mobile in mind.
A quick to start without compiling or installing anything. Skeleton only styles a handful of standard HTML elements and includes a responsive grid, but that's often more than enough to get started.
If you're starting a small project or don't require the full range of features offered by larger frameworks, it would be beneficial to utilize Skeleton.
How to get started with Skeleton
Skeleton team provides only 1 way to start, only to download it, but we know we can more ways to install it:
- Use cdnjs.
- Or use their GitHub repository to get the latest version.
15. Invis CSS

InvisCSS aims to provide the fundamental elements of a quality CSS library while avoiding unnecessary complexity.
Unlike other CSS frameworks that include styles that are primarily intended for use by developers and designers on their own websites, InvisCSS prioritizes minimal default styling for ease of customization.
InvisCSS is intended for use on real websites and offers benefits such as cleaner HTML code that adheres to widely-used naming conventions, easy font scaling using rem units, simple forms, and minimal rules that facilitate customization of core features.
InvisCss can be downloaded from GitHub.
Wrapping Up
That's it! Of course, there are tens of JS-free lightweight CSS Frameworks around, but these are the most popular and good enough for any project.
As you might notice, I began with the most complicated CSS Frameworks to the minimal and micro!
Whatever lightweight framework you choose, I'm sure you'll be happy with it.

